Esercizi di grafica 2D
Questionario
La funzione createCanvas(a, b) serve a creare:
- l’area da disegno di larghezza ed altezza indicate rispettivamente dai parametri
aeb; - l’area da disegno di altezza e larghezza indicate rispettivamente dai parametri
aeb; - una pagina web di altezza e larghezza indicate rispettivamente dai parametri
aeb; - un sistema di coordinate di altezza e larghezza indicate rispettivamente dai parametri
aeb;
La funzione line serve a disegnare una linea nell’area da disegno. Questa funzione prevede:
- un solo parametro;
- due parametri;
- tre parametri;
- quattro parametri;
La funzione circle serve a disegnare un cerchio nell’area da disegno. Questa funzione prevede:
- un solo parametro indicante il diametro del cerchio;
- due parametri indicanti larghezza ed altezza del cerchio;
- tre parametri indicanti il punto in cui disegnare il cerchio ed il raggio del cerchio;
- quattro parametri indicanti il punto in cui disegnare il cerchio, il raggio ed il diametro del cerchio;
La funzione rect serve a disegnare un rettangolo nell’area da disegno. Questa funzione prevede:
- un solo parametro indicante il punto in cui disegnare il rettangolo;
- due parametri indicanti larghezza ed altezza del rettangolo;
- tre parametri indicanti il punto in cui disegnare il rettangolo e la dimensione del rettangolo;
- quattro parametri indicanti il punto in cui disegnare il rettangolo, larghezza ed altezza del rettangolo;
La funzione triangle serve a disegnare un triangolo nell’area da disegno. Questa funzione prevede:
- tre parametri indicanti i punti in cui disegnare i vertici del rettangolo;
- quattro parametri indicanti il punto in cui disegnare il rettangolo, la base e l’altezza del rettangolo;
- cinque parametri indicanti i punti in cui disegnare i vertici del rettangolo, la base e l’altezza del rettangolo;
- sei parametri indicanti i punti in cui disegnare i vertici del rettangolo;
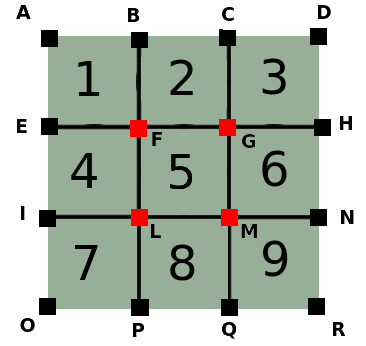
Calcolo delle coordinate
Dati i punti indicati nella figura in calce ed un’area da disegno delle dimensioni di 1000 punti per 1000 punti, calcolare le coordinate dei punti A, B, C, …, P, Q ed R indicati nella figura. Indicare i punti di partenza e di arrivo delle linee indicate nella figura in calce.

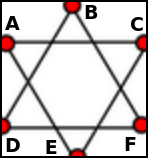
Disegno di una stella a 6 punte
Utilizzando le funzioni grafiche conosciute, disegnare una stella a sei punte utilizzando due triangoli iscritti nell’area da disegno (ovvero con i tre punti posizionati sui bordi dell’area da disegno). Calcolare le coordinate dei punti indicati in figura.

Descrizione primitive grafiche
Per le funzioni di seguito indicate, descrivere la firma ed il compito della funzione. Per ogni parametro formale appartenente alla firma, indicare per cosa viene utilizzato il parametro, il tipo e l’ obbligatorietà. Fare infine un esempio d’uso della funzione ed indicare i parametri attuali. Esempio:
Funzione point - firma point(x, y) - parametri formali:
- x: la coordinata X del punto, di tipo numerica ed obbligatoria;
- y: la coordinata X del punto, di tipo numerica ed obbligatoria;
Esempio d’uso: point(50, 150), parametri attuali x=50, y=150;
Funzione createCanvas - firma createCanvas(sizeX, sizeY) - parametri formali:
- sizeX: larghezza dell’area da disegno, di tipo numerica ed obbligatoria;
- sizeY: altezza dell’area da disegno, di tipo numerica ed obbligatoria;
Esempio d’uso: createCanvas(150, 150), parametri attuali sizeX=150, sizeY=150.
Elenco funzioni da descrivere:
- createCanvas;
- point;
- line;
- square;
- rect;
- circle;
- triangle;
- quad;
- ellipse;
- arc.
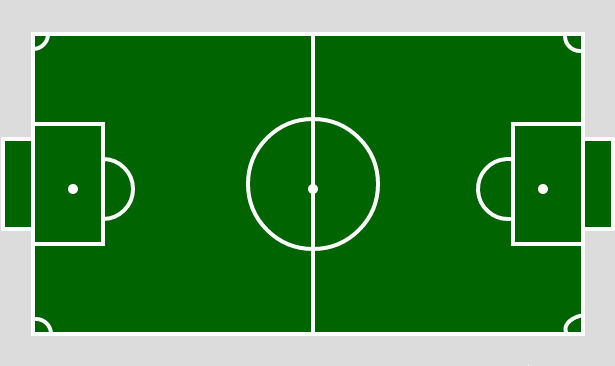
Disegno di un campo di calcio
Utilizzando le funzioni grafiche conosciute, disegnare un campo di calcio grande quanto tutta l’area da disegno e con margine dai bordi di 20 punti;

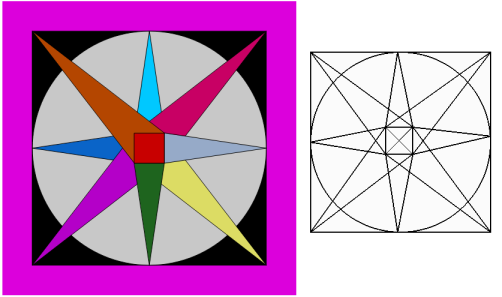
Disegno della rosa dei venti
Realizzare una rosa dei venti come da figura allegata, composta da un quadrato esterno con inscritto un cerchio ed un quadrato interno.
Il quadrato esterno ha un lato di dimensioni a piacere, mentre il lato del quadrato interno è un sesto (rispetto al lato del quadrato esterno).
Le “ali” verticali ed orizzontali della rosa sono composte da triangoli che hanno come base un lato del quadrato interno. Le “ali” diagonali sono composte da triangoli che hanno come base una diagonale del quadrato interno. I vertici di tutte le ali terminano sul bordo del quadrato esterno.

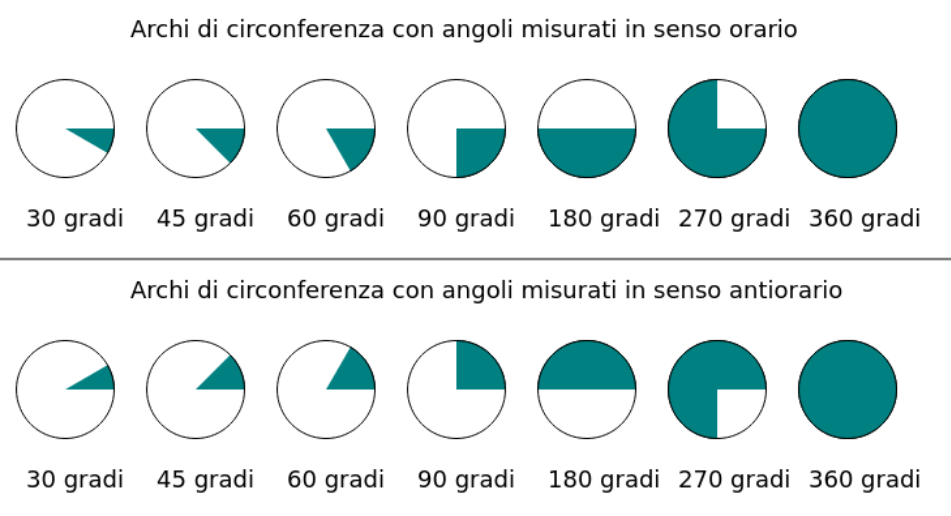
Esercizi sugli angoli
Data una circonferenza di diametro a scelta dello studente, utilizzando la funzione arc, disegnare gli archi di circonferenza aventi le seguenti ampiezze: 30, 45, 60, 90, 180, 270 e 360 gradi. Sotto ogni arco, aggiungere un testo indicante l’ampiezza dell’arco.
Dato che la funzione arc disegna gli archi misurando gli angoli in senso orario, disegnare gli archi di circonferenza della stessa ampiezza indicata in precedenza, simulando però che gli archi siano disegnati misurando gli angoli in senso antiorario. Anche per questo punto, sotto ogni arco deve essere aggiunto un testo indicante l’ampiezza dell’arco.