Progetto Snake
Si sviluppi un videogioco in stile “snake”, utilizzando la libreria grafica p5.js per il disegno degli oggetti necessari. I requisiti funzionali del gioco sono i seguenti:
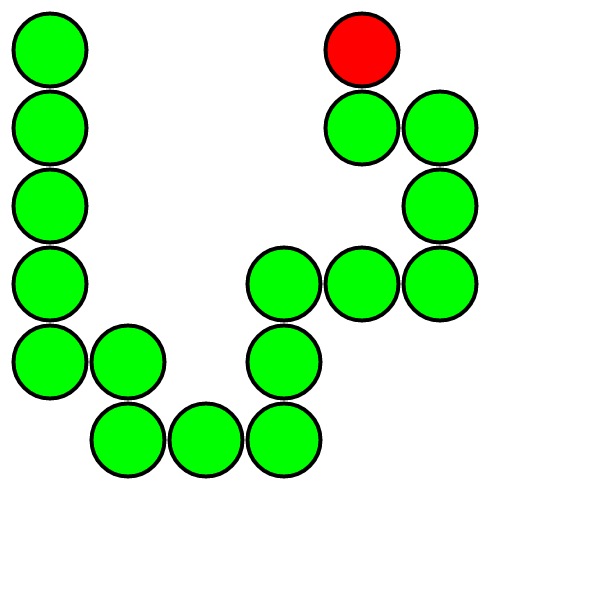
- Il rettangolo di gioco deve avere una dimensione adatta alla pagina web, deve contenere il serpente ‘snake’ ed una pallina corrispondente alla mela; Il serpente ‘snake’ deve essere costituito da una serie di palline, di cui la prima è detta “coda” e l’ultima è detta “testa”. Ogni pallina deve essere tangente verticalmente o orizzontalmente alla successiva, tranne ovviamente la pallina in testa, che non ha una pallina successiva.
- L’effetto movimento viene realizzato aggiungendo una pallina in testa e togliendone una dalla coda.
- L’effetto “crescita” viene realizzato aggiungendo solo la pallina in testa e non togliendone nessuna dalla coda.
- Il giocatore controlla la testa del serpente attraverso i tasti freccia “SU”, “GIU”, “DESTRA” e “SINISTRA”. Alla pressione di uno di questi tasti, si realizza un movimento in direzione del tasto premuto.
- Se la pallina in testa “tocca” la “mela”, allora il serpente ‘snake’ cresce di una pallina.
- Se la pallina in testa “tocca” una qualsiasi altra pallina facente parte del corpo dello snake, il giocatore perde.
Di seguito, un’immagine del gioco da realizzare.

| Esercizio | 1 | 2 | 3 | 4 | 5 | 6 | Totale Punti |
| Max punti | 2 | 1 | 2 | 1 | 2 | 2 | |
| Punti |
Cognome ______________ Nome ______________ Classe __________ Data __________